CARA AKTIVASI WINDOWS 8 PRO,ENTERPRISE, SEMUANYA 100% WORK [update 8 april 2013]
Selamat Sore sobat, kali ini saya akan share mengenai cara aktivasi windows 8 yang work 100%. Cara Aktivasi Windows 8 semua versi Menjadi Aktif Permanen Selamanya, Windows 8 nterprise Genuine , Activator ini sangat lah bagus.
Dari sekian banyak Activator yang pernah saya gunakan untuk Aktivasi Windows 8 , hanya Activator ini yang benar-benar ampuh alias 100% Working, yaitu Windows 8 Pro/Ent Activator Permanen menggunakan K.J_121105. Ini sudah saya uji coba menggunakan laptop temen ane Toshiba L645 dengan menggunakan Windows 8 Enterprise dan hasilnya "The Machine is Permanently Actived."
Banyak yang sudah share cara aktivasi windows 8. entah pakai telp skype lah, comand prompt lah yang isi script. Dan akhirnya saya mencari yang lebih ampuh, dan akhirnya saya menemukan Activator yang 100% Working Bnagett..
Mungkin dari teman teman juga ada yang bernasib saya seperti apa yang saya alami, tidak ada salahnya Anda mencoba untuk menggunakan activator yang satu ini. Dijamin 100% Ampuh..
Download :
Activator Permanen Windows 8 --> (4Shared) (Sharebeast)
Cara Penggunaan :
Cara penggunaanya pun cukup mudah, silahkan ikuti langkah berikut ini :
1. Download Link Diatas
2. Setelah selesai download, Buka Programnya dengan cara Klik Kanan - Run as Administrator
3. Pilih bahasa English dengan mengklik "English" di atas.
4. Lalu Klik "Winows 8 + Server 2012"
5. Lalu Pilih "Install Private Activation"
6. Maka akan muncul Prosesnya melalui Command Prompt, silahkan tunggu..
7. Setelah selesai, maka secara otomatis, Komputer akan melakukan Log Off dengan sendirinya
8. Setelah windows terbuka lagi, maka akan ada tampilan bahwa Windows telah sukses dan Active Permanen.
Selamat Windows 8 Pro anda telah sukses diactifkan secara permanen. Dari sini kalian sudah bisa menggunakan fasilitas untuk menggati Start Screen, mengganti tampilan Lock Screen, dan sebagainya.
Activator Permanen Windows 8 --> (4Shared) (Sharebeast)
Cara Penggunaan :
Cara penggunaanya pun cukup mudah, silahkan ikuti langkah berikut ini :
1. Download Link Diatas
2. Setelah selesai download, Buka Programnya dengan cara Klik Kanan - Run as Administrator
3. Pilih bahasa English dengan mengklik "English" di atas.
4. Lalu Klik "Winows 8 + Server 2012"
5. Lalu Pilih "Install Private Activation"
6. Maka akan muncul Prosesnya melalui Command Prompt, silahkan tunggu..
7. Setelah selesai, maka secara otomatis, Komputer akan melakukan Log Off dengan sendirinya
8. Setelah windows terbuka lagi, maka akan ada tampilan bahwa Windows telah sukses dan Active Permanen.
Selamat Windows 8 Pro anda telah sukses diactifkan secara permanen. Dari sini kalian sudah bisa menggunakan fasilitas untuk menggati Start Screen, mengganti tampilan Lock Screen, dan sebagainya.
Sekian Dulu Sahabat Windows... :D jangan lupa coment
SEO Akamaru V.1

Hay Sobat Indonesia Ku .. kali ini Admin Bakaln Post Nie Template hasil ReDesign BLOG De-Karura .. Ya gk trlalu Bagus si .. Maklum Mash Pemula XD ..
Nama Template : SEO Akamaru V.1
Yuk Langsung Download aja
Sory Gak Sempat Jelasin .. Gk usah pusing koq Templatenya Mudah Di EDIT..
Ok Sekian Dulu .. Gue mau Maen Dulu Bye .
Jangan Merubah Creditnya nya ya ...
kumpulan efek-efek blog lengkap
Kumpulan Efek - Efek Blog ( Lengkap ) - Memang selalu ada cara untuk mempercantik penampilan blog. Setelah sebelum memposting cara memasang animasi di blog, kali ini saya akan kasih sobat berbagai macam / jenis efek - efek blog yang bisa di pasang di blog.
Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek, animasi dan widget - widget serupa akan menambah beban loading blog sobat, jadi mohon di perhitungkan sebelum sobat memasang efek ini. Efek yang akan saya posting kali ini, akan saya bagi 2 yaitu efek ringan ( loading ringan ) dan efek menegah hingga berat. ( kayak tinju aja.. ) .
Sobat yang tertarik memasangnya silahkan ikuti tutorial memasang efek - efek pada blogberikut.
A. Efek Ringan
Mungkin Ini adalah efek yang biasa sobat lihat saat sobat blogwalking.
1. Efek salju berjatuhan
2. Efek hati bertaburan
3. Efek bintang bertaburan
4. Efek kembang api
5. Efek Gelembung
5. Efek Kupu - Kupu Terbang
Cara pemasangan :
B. Efek Menengah - Berat
Efek ini saya ambil dari http://www.netdisaster.com. Untuk demo dari salah satu script berikut, silahkan lihat di sini..
1.Meteor Jatuh
2. Banjir
3. Bunga Mekar
4. Bom Atom
5. Ufo
6. Graffity
7. Shaver
8. Gun
9.Bloody gun
10. Paint ball
11. Chainsaw
12. Dinosaur
13. Lebah
14. Lalat
15. Semut
16. Siput
17. Cacing
18. Mold
19. Bayi merangkak
20. Telur mata sapi
21. Kopi tumpah
22. Terbakar
23. Tomat
24. Creampie
25. Murka
26. Sapi Jorok
27. Anjing Jorok
28. Kencing Sembarangan
Cara pemasangan :
Efek yang ke 2 berbeda dengan efek yang pertama. di efek ke 2, efek bisa dimatikan secara manual, sedangkan yang pertama sebaliknya ( tidak bisa dimatikan selama masih memasang scriptnya ). so, pilih mana yang terbaik menurut sobat.. salam..
Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek, animasi dan widget - widget serupa akan menambah beban loading blog sobat, jadi mohon di perhitungkan sebelum sobat memasang efek ini. Efek yang akan saya posting kali ini, akan saya bagi 2 yaitu efek ringan ( loading ringan ) dan efek menegah hingga berat. ( kayak tinju aja.. ) .
Sobat yang tertarik memasangnya silahkan ikuti tutorial memasang efek - efek pada blogberikut.
A. Efek Ringan
Mungkin Ini adalah efek yang biasa sobat lihat saat sobat blogwalking.
1. Efek salju berjatuhan
<script src='http://tateluproject.googlecode.com/files/snow.js' type='text/javascript'></script>
2. Efek hati bertaburan
<script src='http://tateluproject.googlecode.com/files/lovingheart.js' type='text/javascript'></script>
3. Efek bintang bertaburan
<script src='http://tateluproject.googlecode.com/files/bintang.js' type='text/javascript'></script>
4. Efek kembang api
<script src='http://tateluproject.googlecode.com/files/kembangapi.js' type='text/javascript'></script>
5. Efek Gelembung
<script src='http://tateluproject.googlecode.com/files/efek-gelembung.js' type='text/javascript'></script>
5. Efek Kupu - Kupu Terbang
<script language="JavaScript1.2" src="http://imtikhan.googlecode.com/files/Kupu-kupu1.js"></script>
Cara pemasangan :
- Klik rancangan --> Edit html
- Letakkan script efek di atas kode </body>
- Klik Save
B. Efek Menengah - Berat
Efek ini saya ambil dari http://www.netdisaster.com. Untuk demo dari salah satu script berikut, silahkan lihat di sini..
1.Meteor Jatuh
<script language="javascript">
nd_mode="meteor";
nd_control="on";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="meteor";
nd_control="on";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
2. Banjir
<script language="javascript">
nd_mode="flood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="flood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
3. Bunga Mekar
<script language="javascript">
nd_mode="flowers";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="flowers";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
4. Bom Atom
<script language="javascript">
nd_mode="bomb";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="bomb";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
5. Ufo
<script language="javascript">
nd_mode="ufo";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="ufo";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
6. Graffity
<script language="javascript">
nd_mode="graff";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="graff";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
7. Shaver
<script language="javascript">
nd_mode="shaver";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="shaver";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
8. Gun
<script language="javascript">
nd_mode="gun";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="gun";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
9.Bloody gun
<script language="javascript">
nd_mode="blood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="blood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
10. Paint ball
<script language="javascript">
nd_mode="paint";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="paint";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
11. Chainsaw
<script language="javascript">
nd_mode="chainsaw";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="chainsaw";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
12. Dinosaur
<script language="javascript">
nd_mode="dino";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="dino";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
13. Lebah
<script language="javascript">
nd_mode="wasp";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="wasp";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
14. Lalat
<script language="javascript">
nd_mode="fly";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="fly";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
15. Semut
<script language="javascript">
nd_mode="ants";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="ants";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
16. Siput
<script language="javascript">
nd_mode="snail";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="snail";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
17. Cacing
<script language="javascript">
nd_mode="worms";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="worms";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
18. Mold
<script language="javascript">
nd_mode="mold";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="mold";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
19. Bayi merangkak
<script language="javascript">
nd_mode="baby";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="baby";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
20. Telur mata sapi
<script language="javascript">
nd_mode="eggs";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="eggs";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
21. Kopi tumpah
<script language="javascript">
nd_mode="coffee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="coffee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
22. Terbakar
<script language="javascript">
nd_mode="burn";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="burn";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
23. Tomat
<script language="javascript">
nd_mode="tomato";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="tomato";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
24. Creampie
<script language="javascript">
nd_mode="creampie";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="creampie";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
25. Murka
<script language="javascript">
nd_mode="god";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="god";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
26. Sapi Jorok
<script language="javascript">
nd_mode="cow";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="cow";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
27. Anjing Jorok
<script language="javascript">
nd_mode="dog";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="dog";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
28. Kencing Sembarangan
<script language="javascript">
nd_mode="pee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="pee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
Cara pemasangan :
- Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
- Masukkan script efek di dalam kotak yang di sediakan
- Klik save dan lihat hasilnya.
Efek yang ke 2 berbeda dengan efek yang pertama. di efek ke 2, efek bisa dimatikan secara manual, sedangkan yang pertama sebaliknya ( tidak bisa dimatikan selama masih memasang scriptnya ). so, pilih mana yang terbaik menurut sobat.. salam..
SMS Bomber With Online
- Download Add-ons Mozila Reload Every
- Kalau Sudah Di pasang Add-onsnya Sekarang Buka Ini
- Kalau Sudah Pilih Aplication -> SMS
- Jika Sudah, Isi Nomor Hp Teman Yang Mau Di Jahilin, Dan Jangan Lupa Isi Pesannya Yang Sobat Inginkan
- Kalau Sudah Klick Kirim
- Jika Sudah Klick Kirim jangan Di apa apakan, Nah Disinalh Sobat Beraksi
- Caranya Klick Kanan -> Reload Every -> Silahkan Kalian Setting Kan Ada Menunya Tuh Yaitu 5s(5 Secon) Sampai 15m(15 menit) per reloadnya, kalau sudah di Set Baru Dah Kalian Klick Enable Dan Webnya Akan Bekerja Dengan Otomatis Tinggal Tunggu Hasilnya Hehehehe ^^ Tanggung Sendiri Ya
- Kalau Mau Di Stopin Caranya Cukup Klick Enable Lagi
Fotografer paling extream sedunia , gak boleh ditiru {PICT}
Demi sebuah gambar yang berkualitas bagus, seorang fotografer sampai" bertindak extream untuk mendapatkannya,,,,,



Spoilerfor 1:

Spoilerfor 3:

Spoilerfor 4:

NASA kembali Pantau Blackhole...!!!!AYO Diliat ....
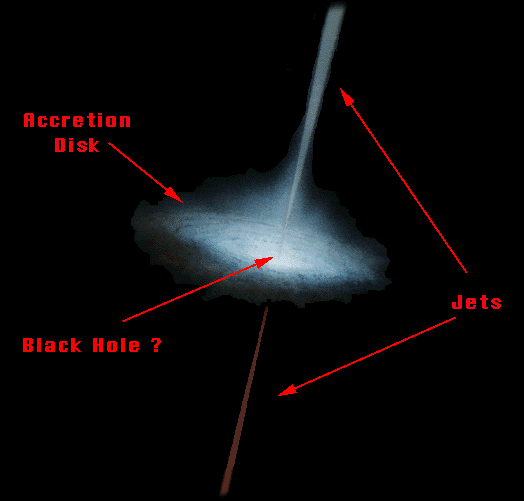
Menurut teori general theory of relativity, black hole adalah wilayah
ruang yang tidak ada, termasuk cahaya, dapat melarikan diri. Ini adalah
hasil dari deformasi dari ruang-waktu disebabkan oleh massa yang sangat
kompak.
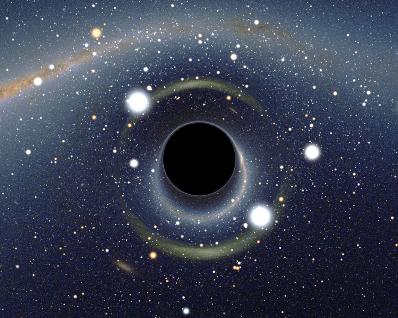
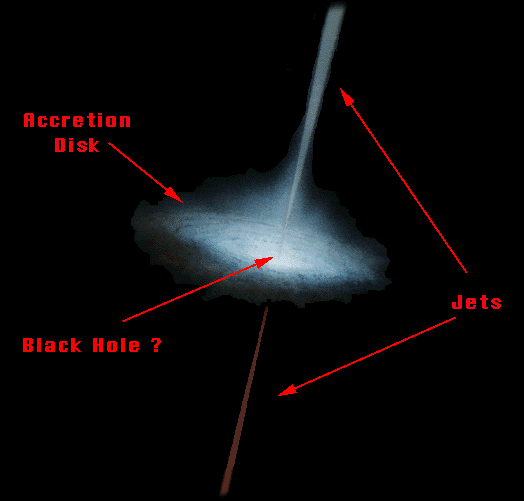
Disekitar Black hole, ada permukaan yang menandakan "point of no return", yang artinya kalo uda masuk ya ga bisa balik lagi =p. Itu disebut "Event Horizon."

Astrofisikawan mengatakan bahwa black hole sendiri dapat diciptakan oleh ledakan raksasa bintang, atau supernova. Sebuah supernova adalah ledakan bintang yang lebih energik daripada nova (ledakan nuklir yang disebabkan oleh penambahan hidrogen ke permukaan sebuah bintang)


Mungkin banyak orang penasaran kenapa disebut "BLACK HOLE" ?
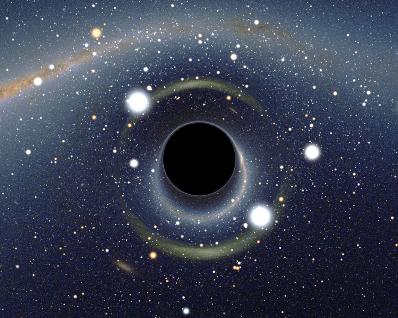
Sebenernya sebutan itu dikarenakan black hole menyerap smua cahaya yang menyentuh black hole sehingga benar benar tak ada cahaya di dalam black hole tersebut, dan membentuk bulatan hitam polos.


Nih beberapa foto blackhole yang ane pribadi anggep gak kalah bagus dari foto foto pemandangan yang keren".. enjoy..










Beberapa orang penasaran gimana cara ambil foto fotonya??
Ane udek udek info di www.Na*a.gov dan ternyata foto-foto tentang galaxy gitu kebanyakan diambil pakai "Hubble Space Telescope".Teknologi skrg canggih ya ? :hahai:

Disekitar Black hole, ada permukaan yang menandakan "point of no return", yang artinya kalo uda masuk ya ga bisa balik lagi =p. Itu disebut "Event Horizon."
Spoilerfor EventHorizon:

Astrofisikawan mengatakan bahwa black hole sendiri dapat diciptakan oleh ledakan raksasa bintang, atau supernova. Sebuah supernova adalah ledakan bintang yang lebih energik daripada nova (ledakan nuklir yang disebabkan oleh penambahan hidrogen ke permukaan sebuah bintang)
Spoilerfor Supernova1:

Spoilerfor Supernova2:

Mungkin banyak orang penasaran kenapa disebut "BLACK HOLE" ?
Sebenernya sebutan itu dikarenakan black hole menyerap smua cahaya yang menyentuh black hole sehingga benar benar tak ada cahaya di dalam black hole tersebut, dan membentuk bulatan hitam polos.
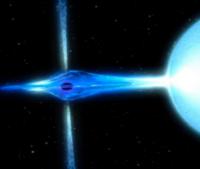
Spoilerfor blackhole1:

Spoilerfor blackhole2:

Nih beberapa foto blackhole yang ane pribadi anggep gak kalah bagus dari foto foto pemandangan yang keren".. enjoy..
Spoilerfor blackhole3:

Spoilerfor blackhole4:

Spoilerfor blackhole5:

Spoilerfor blackhole6:

Spoilerfor blackhole7:

Spoilerfor blackhole8:

Spoilerfor blackhole9:

Spoilerfor blackhole10:

Spoilerfor blackhole11:

Spoilerfor Blackhole12:

Beberapa orang penasaran gimana cara ambil foto fotonya??
Ane udek udek info di www.Na*a.gov dan ternyata foto-foto tentang galaxy gitu kebanyakan diambil pakai "Hubble Space Telescope".Teknologi skrg canggih ya ? :hahai:
Spoilerfor Telescope Hubble:
















.jpg)



.jpg)
